テキスト側の背景に特定の画像を入れる
タイトルテキスト

幅広
タイトルテキスト

全幅
上の2つは、セクション(ブロークングリッド)にクラス名「broken-grid_type-a」をつけて以下のCSSを追記しています。
.broken-grid_type-a .c-row .c-row__col:first-child {
background: url(画像のURL) no-repeat 50% 50%;
background-size: cover;
padding: 1em 0;
z-index: 1;
}画像を前面にする?
タイトルテキスト

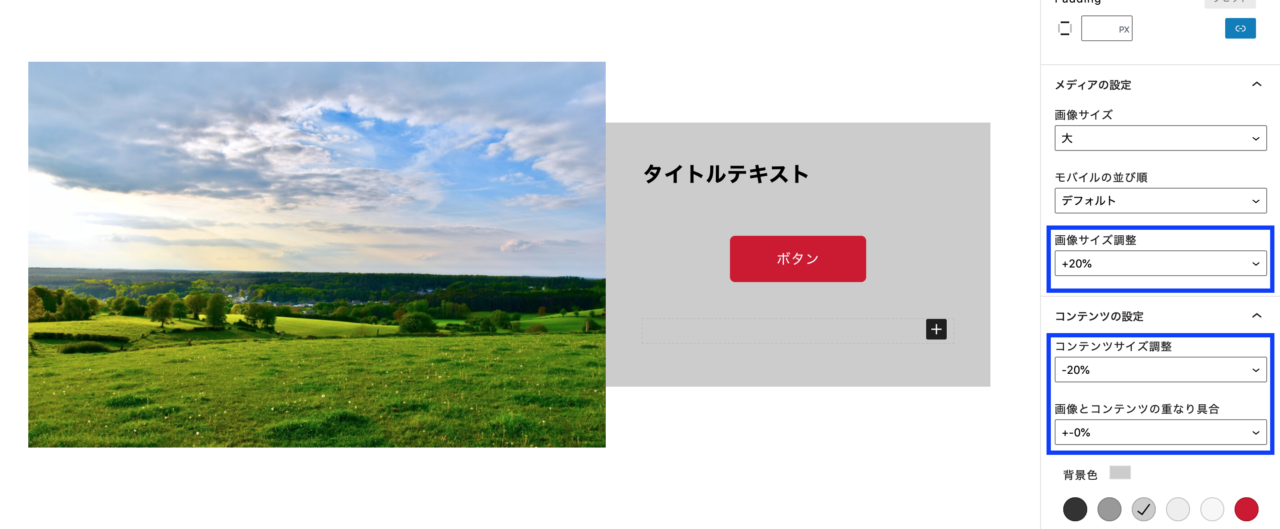
これは、編集時の右側のメニューで調整できると思います。
以下の青枠の画像サイズ調整とコンテンツサイズ調整、重なり具合を調整することで、上記のようになります。