XO Sliderでフェードスライドの画像上にフワッと浮かび上がるテキストを入れる。
XO Sliderプラグインを使います。

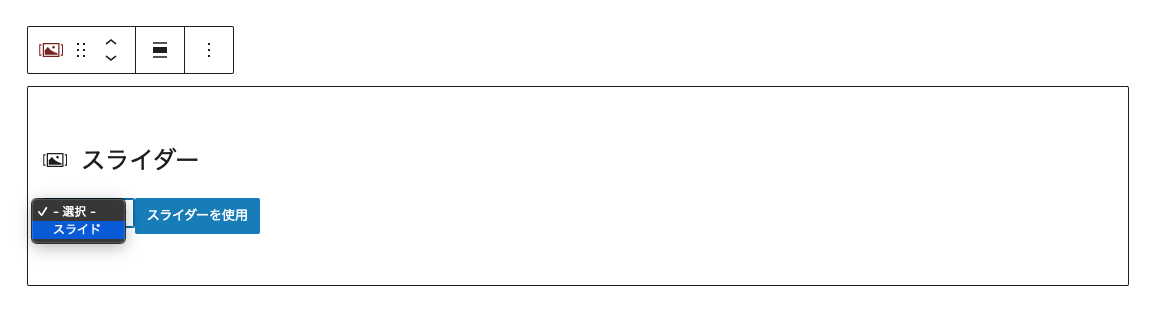
こんな感じでスライド用の画像をアップしたら、オプションに掲載したいテキストを入れます。
デフォルトだと左上に表示されるので、中央にフワッと浮かぶようにCSSでカスタマイズします。
※余計なものを入っていると思いますので適宜調整します。
.xo-slider .swiper-initialized .slide-content {
/* プラグインで指定している1枚目のアニメーションを無効化 */
animation: none!important;
}
.xo-slider-template-default .slide-content {
text-align: center !important;
color: #fff;
text-shadow: 0 1px 6px rgba(0, 0, 0, .5);
position: absolute;
top: 50% !important;
left: 50% !important;
opacity: 0 !important;
padding: 0 !important;
height: auto !important;
transform: translate(-50%, -50%);
/* テキストコンテンツを表示させる遅延時間と表示時間の設定 */
transition: opacity .6s ease 1s, transform .6s ease 1s;
}
.swiper-slide-active .slide-content {
/* フワッと浮かぶテキストの移動値 */
transform: translate(-50%, calc(-50% - 20px )) !important;
opacity: 1!important;
}
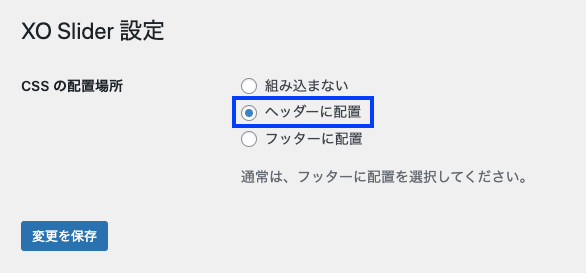
このままだとCSSが効かないことがあるので、設定画面で「ヘッダーに配置」に変更。